记录一下这个blog添加demo的过程
一、创建一个新的github仓库。
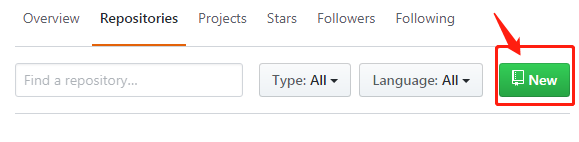
1、创建库,起名demos

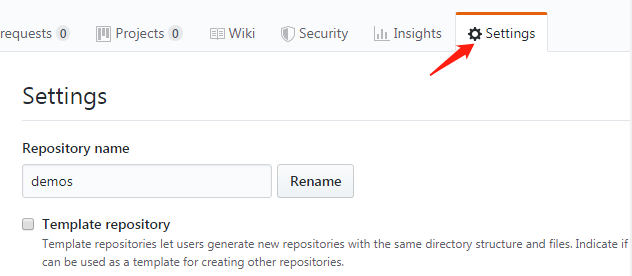
2、打开settings

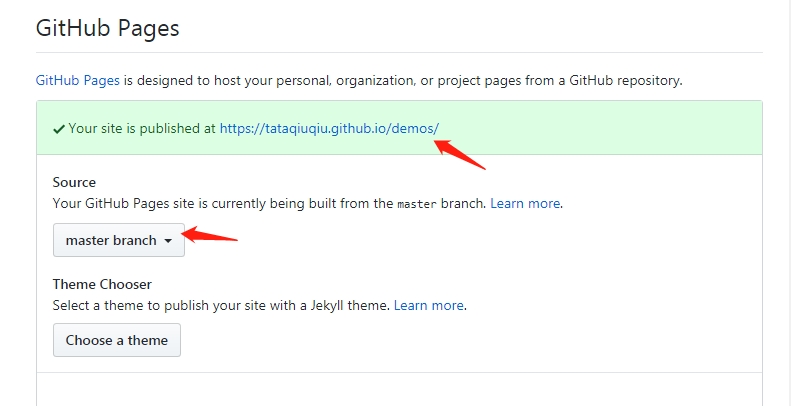
3、启用GitHub Pages

二、gitignore文件中 去掉/dist目录
三、vue-cli3 路径配置
1、vue.config.js配置文件中的baseUrl改为相对路径。
bulid后的文件静态资源引用就会以相对路径来引入了。
包括外链JS、css以及,html内的img标签。

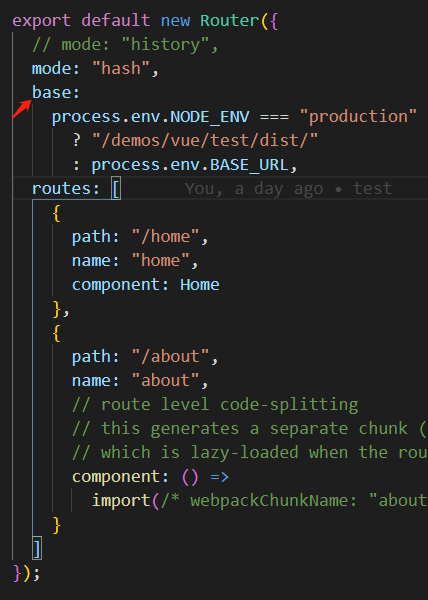
2、router路径更改
将base改为目标路径,跳转路由的位置就会以此为根目录进行跳转。