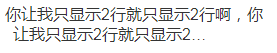
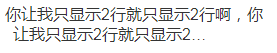
两行文字带省略号ellipsis
2019-08-19
次访问
去看示例
1 | <div class="lastline-space-ellipsis js-toggle-box" title="你让我只 fdkfjkdsjfdsj dfjdsfadf 5555555 aaaaaa 显示2行就只显示2行啊,你让我只显示2行就只显示2行啊,你让我只显示2行就只显示2行啊" > |
1 | .lastline-space-ellipsis { |
次访问
去看示例
1 | <div class="lastline-space-ellipsis js-toggle-box" title="你让我只 fdkfjkdsjfdsj dfjdsfadf 5555555 aaaaaa 显示2行就只显示2行啊,你让我只显示2行就只显示2行啊,你让我只显示2行就只显示2行啊" > |
1 | .lastline-space-ellipsis { |